在上一节课程,我们使用Sequlize.findAll成功的查询了列表,本来这节实现来实现根据ID查询具体的课程的,但是因为后台收到好几个小伙伴的私信,希望我能改造页面的布局,使他更像一个管理系统,作为一个有求必应的UP主,我决定在本节课程讲讲如何使用Elementui来改造!
使用布局容器
打开Elementui官网,找到,示例,直接复制!!! 覆盖APP.vue 文件

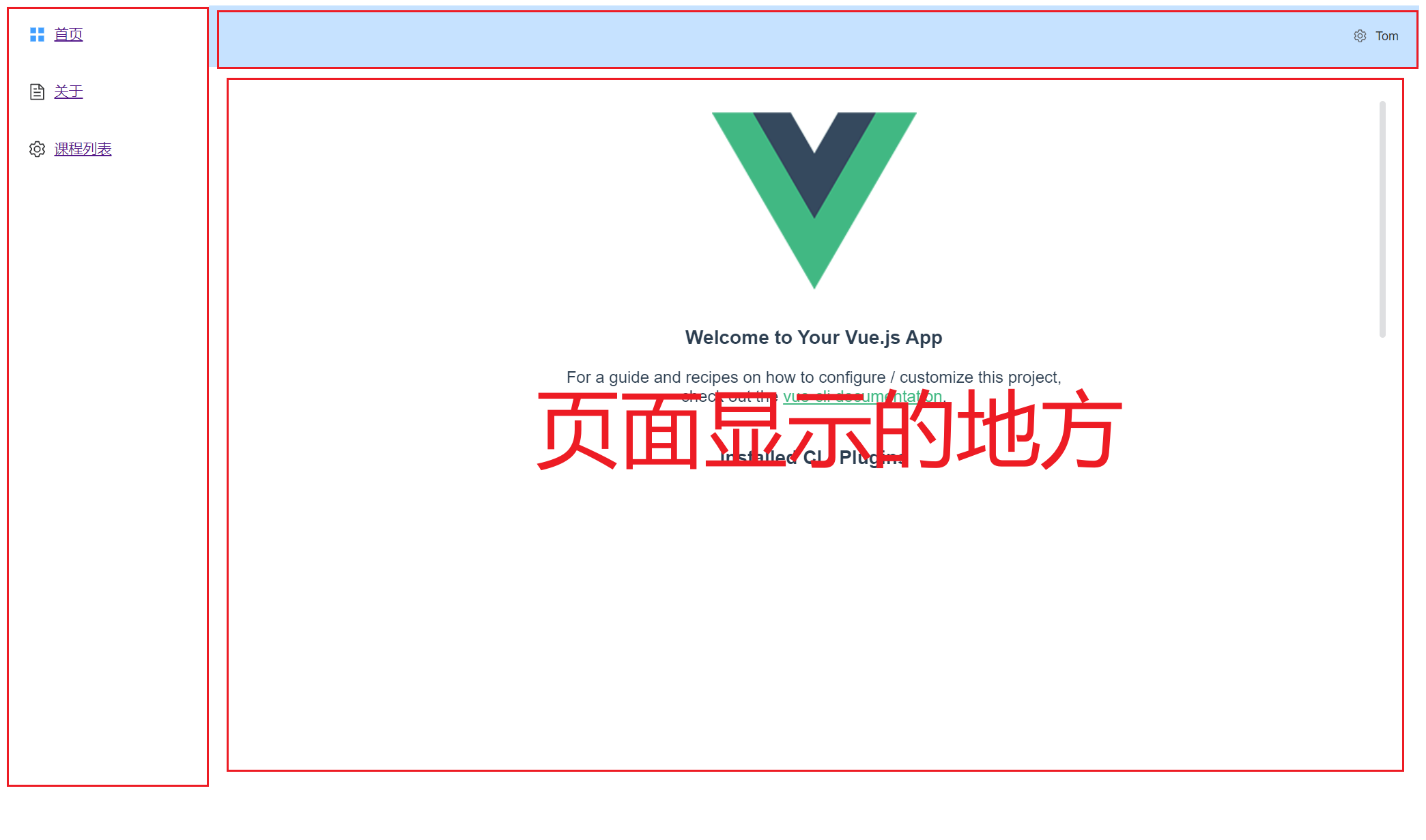
修改导航栏
官方示例给的是具有二级导航栏的示例,这里我们只需要一级。
改造如下:
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
>
<el-menu-item index="1">
<el-icon><icon-menu /></el-icon>
<span><router-link to="/">首页</router-link> </span>
</el-menu-item>
<el-menu-item index="2" >
<el-icon><document /></el-icon>
<router-link to="/about">关于</router-link>
</el-menu-item>
<el-menu-item index="3">
<el-icon><setting /></el-icon>
<router-link to="/tutorials"><span>课程列表</span></router-link>
</el-menu-item>
</el-menu>
<router-view />的位置
<el-main>
<el-scrollbar>
<router-view />
</el-scrollbar>
</el-main>

新增课程按钮
<el-button>
<router-link to="/add-tutorial">新增课程</router-link> </el-button
>


评论区