大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
前言
在css中制作一些不规则的图形,我们可以使用各种方法。比如我们最常见的利用border绘制三角形,再比如CSS绘制多边形的神奇clip-path,下面这个效果
只需要一行代码就可以实现。
clip-path: polygon(50% 0%, 80% 10%, 100% 35%, 100% 70%, 80% 90%, 50% 100%, 20% 90%, 0% 70%, 0% 35%, 20% 10%)
更多的效果,可以参考这个网站:https://bennettfeely.com/clippy/,不过本文要介绍的是另一个CSS属性:outline,
outline
outline主要是在元素边框的外围设置轮廓,同时可以设置轮廓的颜色outline-color,宽度outline-width,以及样式outline-style。语法和border类似
border 和 outline 很类似,但有如下区别:
- outline不占据空间,绘制于元素内容周围。
- 根据规范,outline通常是矩形,但也可以是非矩形的。
不规则的边框
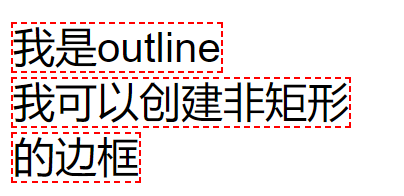
<span>
我是outline<br />
我可以创建非矩形<br />
的边框
</span>
span {
outline: 1px dashed red;
}

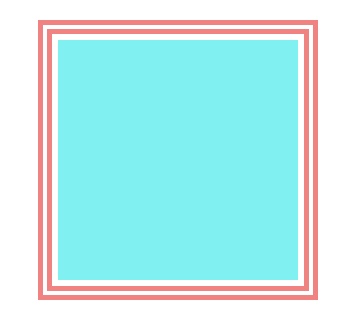
双边框
这里设置outline-style为double,然后的话,轮廓偏移外5px,当你
outline: 12px double rgb(241, 130, 130);
outline-offset: 5px;

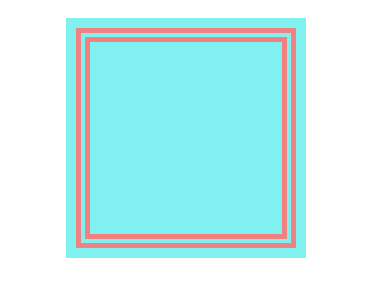
如果这里的offset设置为负值的话,则轮廓往内偏移。

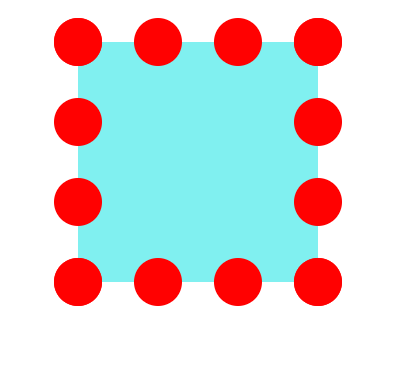
利用outline-style:dotted,绘制多边形
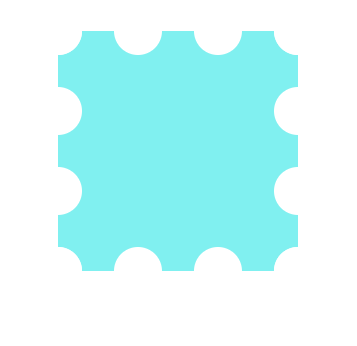
思路是啥呢?首先利用outline-style:dotted,绘制出来的点,让他一半在元素外,一般在元素内。这样就OK了~
这里的元素我们设置宽高是200px,然后设置outline的宽度为40px并且设置内偏移20px,此时一条边就会有4小球.
.outline-double {
background-color: #80f0f0;
outline: 40px dotted rgb(255, 1, 1);
outline-offset: -20px;
}

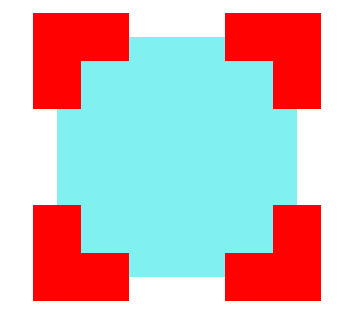
然后把颜色换成白色: outline: 40px dotted white; 挠一下效果就出来了。

多边形2
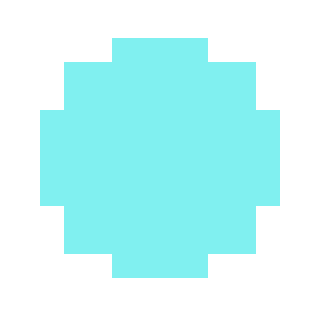
上面我们使用dotted实现了袁华的多边形,如何实现全是直边的呢?outline-style:dashed.

当颜色设置为白色的时候,效果如下:

总结
outline还有其他有趣的属性值,虽然用的不多,但是偶尔也可以用它替代border试试,一个CSS属性,并不一定局限在某个场景!!!


评论区