大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
前言
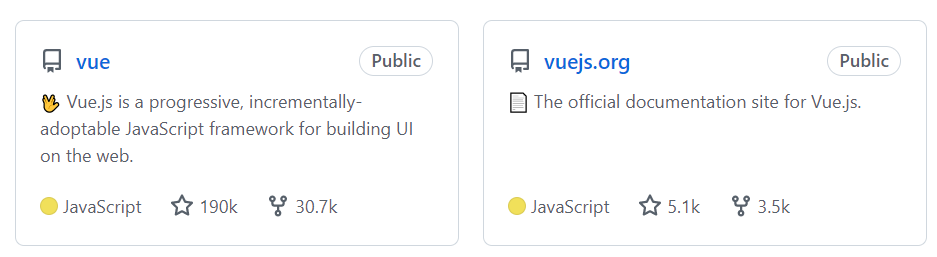
这应该是第6篇关于我开发个人博客的文章了。这次主要谈一谈我在做开源项目展示遇到的问题。个人博客除了博文,我觉得开源项目也应该被展示出来。类似github,这样的界面。

不过这种效果,对于个人博客或许有些呆板,好歹是个前端程序员,不整点花哨的你都对不起CSS~想了想我最后决定做一个可翻转的动画。对于div翻转,使用rotateY很好实现,不过div翻转过来并不会消失,直到我找到了backface-visibility,不过用其他的方案也可以实现。
backface-visibility
backface-visibility可以说是天生为这种场景而生。backface-visibility主要是指定当元素背向的时候,对观察者是否可见。
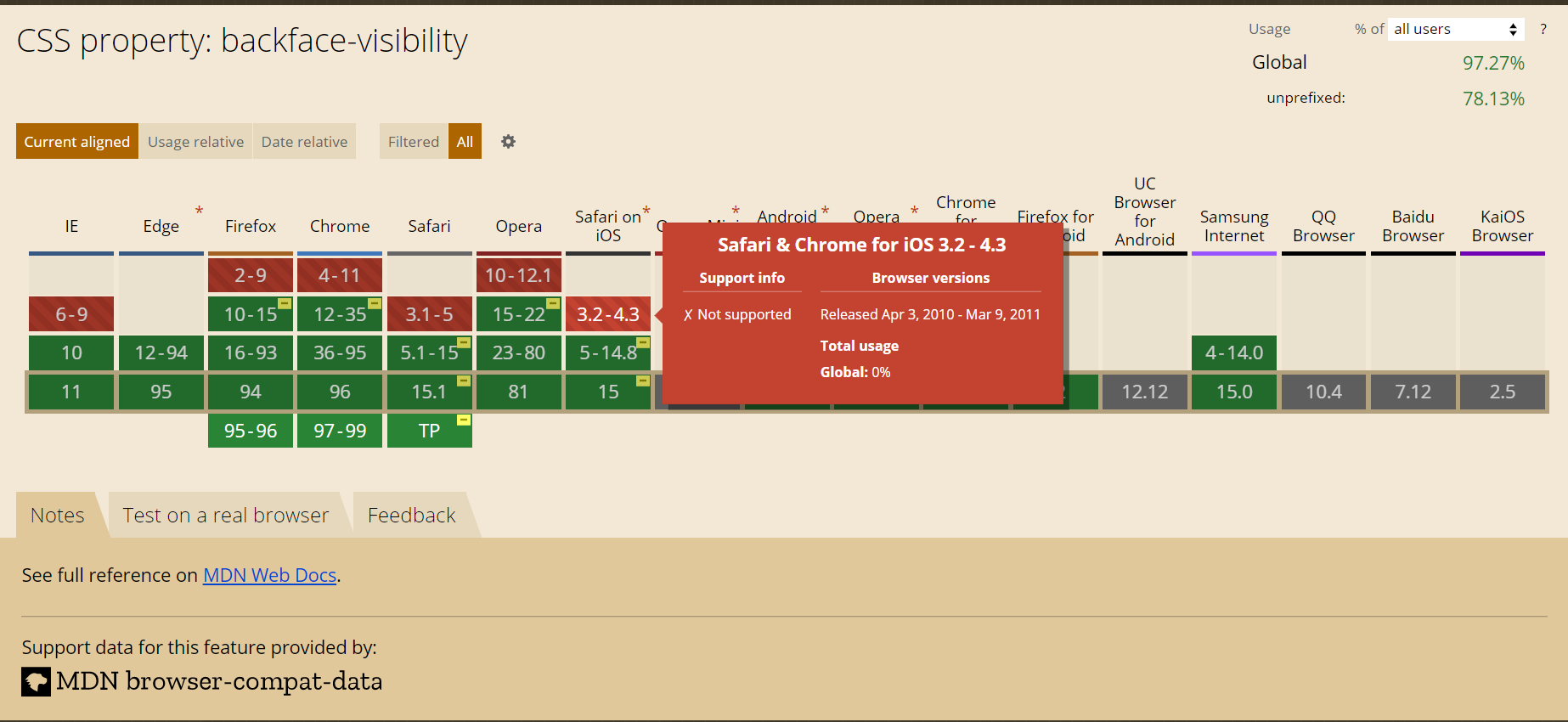
不过在MDN上指出这个属性目前还是在实验阶段的,兼容性并不是很好,并且有可能这个属性的值会改变。
目前这个属性支持两个值
- backface-visibility:visible
默认值,背面朝向用户时可见。
- backface-visibility:hidden
背面朝向用户时不可见。

效果
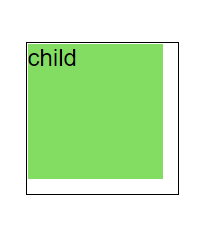
设置父亲div内部有一个绿色div。父div设置黑色的边框!
绿色div{
background-color: #84dd63;
width: 100px;
height: 100px;
}

绿色div{
transform: rotateY(180deg);
}
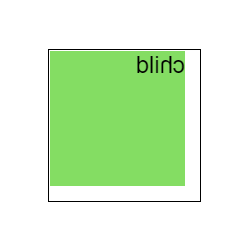
当给绿色的div加上旋转180,此时绿色div已经是从背面观察的效果,文字也是翻转的效果。

当加上backface-visibility:hidden;,只剩下了黑色的父亲div边框。

翻转卡片
有了上面的backface-visibility,实现翻转卡片还不是手到擒来!!!
重申:backface-visibility不是唯一的解决方案,只是因为backface-visibility是专门针对这种场景的,其他还有很多种方法实现!
创建容器
<div class="card">
</div>
因为翻转卡片,我这里内部使用了两个div,所以我直接设置.card{width,height},为了保证两个card可以重叠,设置position: relative;
两个卡片
<div class="front">
<img src="1.png" />
<span class="name">半夏</span>
</div>
<div class="back">
<p>滕王高阁临江渚,佩玉鸣鸾罢歌舞。</p>
<p>画栋朝飞南浦云,珠帘暮卷西山雨。</p>
<p>闲云潭影日悠悠,物换星移几度秋。</p>
<p>阁中帝子今何在?槛外长江空自流。</p>
</div>


这里我们设置
front,back{
position: absolute;
top:0;left:0;
width: 100%;
height: 100%;
}
保证两个可以重叠!!!
初始状态
front作为未翻转前的画面,那他初始状态是:翻转角度为0 ,并且设置了 backface-visibility: hidden;
backface-visibility: hidden;
transition: transform 500ms linear;
transform: rotateY(0deg)
back是翻转后显示的,那他的初始状态肯定是: 设置了翻转角度为180,并且设置了 backface-visibility: hidden;
transform: rotateY(180deg);
backface-visibility: hidden;
transition: transform 300ms linear;
动画怎么加
首先毋庸置疑transform: rotateY();是放在:hover的。那hover放在哪个div上呢?既然hover之后两个可以同时翻转,所以只需要放在容器card即可。
.card:hover .front {
transform: rotateY(-180deg);
}
.card:hover .back {
transform: rotateY(0deg);
}
这里设置了-180度是为了翻转的连贯性!!!


评论区