大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
在JavaScript 中有三种方式定义字符串,
- 单引号**'文本'**
- 双引号**“文本”**
- 反引号**`文本`**
例如:
const name = "搞前端的半夏";
const sex = "男";
const add = `中国`;
单引号、双引号和反引号之间的区别
在JavaScript中,单引号和双引号是一回事。那么为啥JavaScript中,我们会同时使用它们的原因。
例如:const test= '在中文中',我们把他就做撇';

这里会报错的原因是,JavaScript把中后面的**'**,识别成了定义字符串的单引号。
我们想要解决这个问题,那么我们就必须要告诉Javascript,中后面的**'**,并不是定义字符串的单引号,这里就需要转义。在JavaScript中,转义是通过该反斜杠完成的!
const test= '在中文中\',我们把他就做撇';

请注意,如果想要在字符串中使用反斜杠,必须使用反斜杠转义。


当然了,虽然js中可以同时使用单引号和双引号,但是当他们同时出现了一个字符串定义中,并不会产生歧义。
例如:
const test="我是闭合的单引号''"

所以面对上面的问题,除了转义之外,我们也可以在外层使用双引号。
const test= "在中文中\',我们把他就做撇"

我们在标题中还提到了反引号,它也可以用来解决上面的问题。
const test= `在中文中\',我们把他就做撇`
多行字符串
例如下面的一段字符串
对这个世界如果你有太多的抱怨
跌倒了就不敢继续往前走
为什么人要这么的脆弱 堕落
请你打开电视看看
我们想将这个字符串放在多行,
const daoxiang = 'O对这个世界如果你有太多的抱怨
跌倒了就不敢继续往前走
为什么人要这么的脆弱 堕落
请你打开电视看看';
无论是单引号还是双引号,这样会直接报错:

那么我们想要做多行字符串,我们最简单的就是在每一行的末尾加上一个正斜杠:

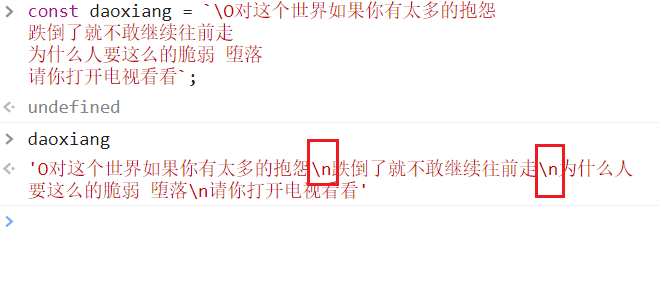
当然我们上面提到的反斜杠也可以实现多行字符串。看下面的结果,你会发现,反斜杠可以保留换行符!!!

当我们想在 JavaScript 变量中编写 HTML 代码时,反引号将非常有用。
例如,使用反引号可以让你做这样的事情👇
const html = ` <div>
<h2></h2>
</div>
`;
反引号的插值
例如下面这个例子:欢迎登录***!,这里的***代表的是用户名,我们每次从数据库获取一个姓名,想要拼接成这样的字符串,使用单引号双引号的话,是这么做的
let name="搞前端的半夏"
let welcome="欢迎登录"+name+"!"

但是使用反引号,你可以这么做!
let name="搞前端的半夏"
let welcome=`欢迎登录${name}!`

${}语法只能在反引号中使用,这是将变量加到字符串中最简单的方法。
{}在该语法中,几乎任何东西都可以放在大括号之间。例如,你可以做数学。
let name="搞前端的半夏"
let welcome = `我的名字是${name}.我今年 ${1 + 17} 岁`;
JavaScript 将运行该语法中大括号内的任何内容(无论是变量还是实际语句),并将返回其中的值。



评论区