大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
作为Javascript中的基石,变量极其重要的!你知道Javascript有哪些类型的变量吗。如何定义变量吗?
在Javascript中有三种方式定义变量,下面会一一介绍。
- var
- let
- const
试试
打开浏览器的开发者工具,如果你是谷歌浏览器,可以直接使用ctrl+shit+i组合快捷键打开!打开之后,找到Console。在下方输入并回车,你会在控制台中看到公众号:搞前端的半夏。这里的
console.log("公众号:搞前端的半夏")

var
想要使用var创建变量,需要指定变量名,变量的命名也是有规范的,这个会在后面说到。
var name = "公众号:搞前端的半夏";
这里我们定义了一个名为name的变量,这个变量保存着一个值:"搞前端的半夏";这个值是字符串类型(关于字符串,后面会介绍)。我们接下来就可以使用该变量。这里我们实际上获得了该变量内部值。

let
声明变量的第二种方法是let。用法和var一致
let age = 18;
const 常量
第三种方式是const。
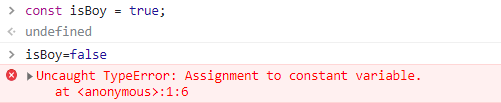
const isBoy = true;
这就是所谓的常量变量。
var、let 和 const 之间的区别
var和let变量的值可修改,const不可以
例如上面的nam可以直接修改,直接修改是不需要在前面加var的:
name = "改名字:半夏"

age变量也可以直接更改,直接修改是不需要在前面加let的:
age=19

但是const的值是无法随便更改的,正如笔者的性别,肯定是没办法随便更改的!

上面的报错,明确指出:给const常量赋值!常量是无法更改的,正如笔者的性别,肯定是没办法随便更改的!
严格模式
关于变量,您需要了解的下一件事是称为Strict Mode的东西。
我们在JS中,直接定义变量,这里我们不使用let和var,也是可以定义变量的
name="搞前端的半夏"
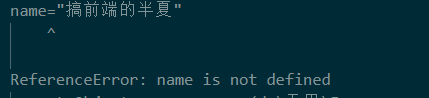
在JS中,我们使用"use strict";,开启严格模式。会直接报错!
"use strict";
name="搞前端的半夏"

作用域
上面,我们已经说到了var let const的第一种区别,这里我们要说的是第二种区别-作用域!JavaScript中的作用域回答了“变量可以在哪里使用的问题”
在Js中,对于作用域,我们要清楚三件事:
- var变量的作用域和let、const的作用域不同
- var变量的作用域是函数作用域
- let和const的作用域是块级作用域
这是什么意思?
因为我们才开始,我并不打算往下继续!


评论区